Мобільний трафік вже давно випередив так званий десктопний. Це нікого не дивує, адже наявність смартфона або планшета сьогодні — не розкіш, а необхідність. Такий стан речей змусив пошукові системи, в першу чергу Гугл, кардинально змінити свої принципи ранжування сайтів. Якщо веб-ресурс не зручно переглядати на пристрої з невеликою діагоналлю екрану, або він не має принаймні мобільної версії, то пошуковий гігант взагалі відмовляється індексувати його. Тобто не подбав про зручність мобільних користувачів — геть з пошукової видачі!
З Гуглом сперечатися марно, тому власники сайтів змушені підлаштовуватися під нові реалії. Зрештою, поведінка відвідувачів, які заходять на ресурси з допомогою смартфону чи планшету, відрізняється від дій на ПК чи ноутбуку. Використання мобільного пристрою робить користувача більш зосередженим та орієнтованим на результат. Час перебування на сайті суттєво скорочується, як і терміни прийняття рішення. Зростає і кількість відмов через незручність користування. Тому, щоби сподіватись на конверсію, треба запропонувати відвідувачу дійсно унікальну пропозицію та зробити дизайн сайту не просто оригінальним, а ще й комфортним для перегляду з мобільних пристроїв.

Один з найкращих варіантів — замовити так званий гумовий дизайн свого веб-ресурсу в професійній веб-студії. Взнаймо у спеціалістів, які займаються розробкою дизайну сайту, чим такий спосіб відтворення сторінок відрізняється від класичної верстки.
Гумовий дизайн як інструмент отримання конверсії незалежно від типу пристрою відвідувача
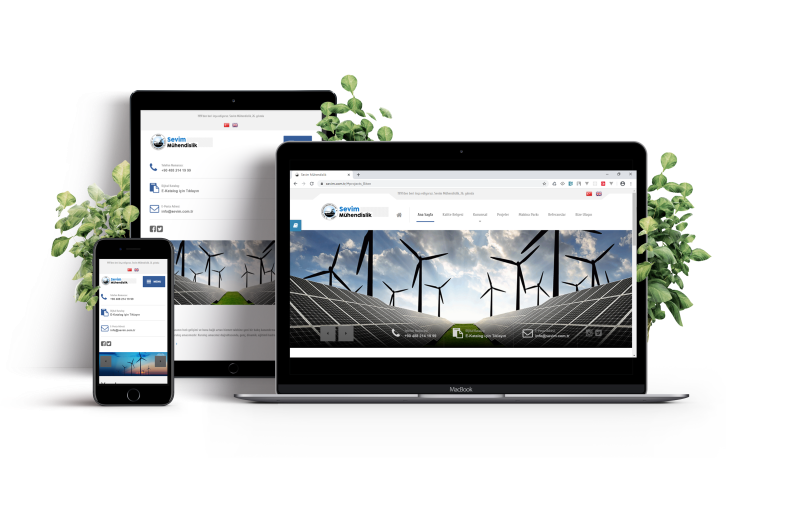
Вже з назви можна зрозуміти, що головна особливість гумового дизайну — спроможність сторінок сайту підлаштовуватися під будь-які пристрої користувачів незалежно від діагоналі та орієнтації екрану. Тобто сайт на екрані смартфону буде виглядати так саме, як і під час перегляду на ноутбуку чи ПК. Працювати з ресурсом однаково комфортно, адже сторінки автоматично адаптуються під розміри дисплею пристрою відвідувача. Такий сайт, який сміливо можна назвати пристосуванцем, забезпечує конверсію незалежно від використаного для його перегляду девайсу. Гумовий дизайн є властивістю веб-ресурсу, а досягається адаптивність шляхом створення складнішої структури та використанням різних елементів.
Треба відрізняти адаптивність та наявність мобільної версії. Фактично спрощений і полегшений варіант перегляду — це окремий сайт. Його оптимізують для перегляду на пристроях з невеликими екранами. Мобільна версія важить набагато менше, що сприяє економії трафіку та дозволяє використовувати для роботи з сайтом старі, не надто потужні девайси. Коли треба вносити будь-які зміни, це необхідно робити окремо на основній та мобільній версії. Наявність гумового дизайну ніяк не ускладнює адміністрування.
Чому варто вибрати гумовий дизайн свого сайту
Насправді гумовий дизайн — це не тільки данина часу, але й реальний спосіб підвищити прибутковість власного онлайн бізнесу. Турбуватися про комфорт користувачів вигідно, адже якщо потенційному покупцю зручно переглядати та працювати з сайтом, навіщо йому переходити до конкурентів?
Власники веб-ресурсів з адаптивним дизайном отримують:
- Конкурентну перевагу над іншими гравцями ринку. Статистика свідчить, що будь-які труднощі чи незручності в користуванні сайтом на мобільних пристроях призводять до відмови від здійснення на ньому замовлення. Крім того погіршення статистики відмов та переходів на інші ресурси автоматично знижує авторитет сайту та його місце в пошуковій видачі. Фактично наявність гумового дизайну сьогодні суттєво збільшує ймовірність конверсії та привертає мобільних користувачів.
- Повагу та приязність Гугла та інших пошукових систем. Водночас відсутність уваги до потреб власників смартфонів та планшетів фактично нівелює всі зусилля, що докладаються для пошукового просування.
- Збільшення показнику конверсії серед так званих гарячих клієнтів. Згідно з статистичними даними користувач, який вже прийняв рішення здійснити покупку, не хоче стикатися з ніякими складнощами під час оформлення замовлення з мобільного пристрою. Будь-яких перешкоди змушують його одразу втікати до конкурентів.